Balik
lagi di Guan Kode nih, pada kesempatan kali ini saya mau berbagi dasar-dasar
html lagi. Kali ini yang saya bagikan adalah bagaimana untuk membuat tulisan tebal, miring, garis bawah dan tulisan dicoret.Sebelumnya
saya sedikit jelaskan dulu apa gunanya, nah tulisan-tulisan ini sangat cocok
bagi kalian yang suka menulis artikel atau bahkan bloger seperti saya, kenapa?
Karena dengan variasi tulisan yang seperti ini secara tidak langsung akan
menambah minat pembaca karena saat dilihat tulisan akan terlihat lebih menarik.
Selain itu juga bisa digunakan untuk menekankan suatu kata sehingga pembaca
akan lebih mudah memahami tulisan kita. Sekarang kita langsung saja lihat pada
kodenya berikut ini.
<html>
<head>
<title>
Tulisan
Tebal, Miring, Garis Bawah dan Strike
</title>
</head>
<body>
<!-- kode untuk
membuat garis baru -->
<br><br>
<!-- kode untuk
membuat tulisan tebal -->
<b>
Tulisan
dengan huruf tebal
</b>
<br><br>
<!-- kode untuk
membuat tulisan tebal -->
<strong>
Tulisan
dengan huruf tebal
</strong>
<br><br>
<!-- kode untuk
membuat tulisan miring -->
<i>
Tulisan
dengan huruf miring
</i>
<br><br>
<!-- kode untuk
membuat garis bawah -->
<u>
Tulisan
dengan huruf bergaris bawah
</u>
<br><br>
<!-- kode untuk
membuat tulisan dicoret -->
<strike>
Tulisan
dengan huruf dicoret
</strike>
</body>
</html>
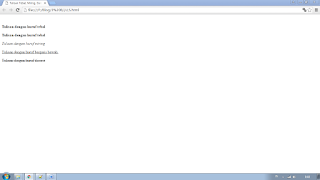
Kurang lebih tampilannya nanti akan seperti gambar berikut ini.
Ok cukup sekian dulu dari Guan Kode kali ini, see you next post. Semoga memberi manfaat bagi kita semua. Amiin

Tidak ada komentar:
Posting Komentar
Berkomentarlah yang sopan, jika ada yang tidak berkenan mohon dimaafkan.