Sebelumnya saya sedikit jelaskan dulu apa yang dimaksud dengan CSS itu. CSS. adalah kependekan dari Cascading Style Sheet. Yaitu suatu kode yang digunakan untuk mendesain suatu halaman web. CSS sendiri bukan merupakan suatu bahasa pemrograman, tapi hanya sebagai penggaya saja. CSS biasanya diterapakan dalam Bahasa Pemrograman HTML. Menurut wikipedia, CSS merupakan aturan untuk mengatur beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam. CSS bukan merupakan bahasa pemograman. Nah sudah jelas kan? CSS bukan bahasa pemrograman tetapi hanya penggaya saja.
Dalam HTML, CSS biasa diletakkan diantara kode <style></style>. CSS sendiri berisi kode-kode yang nanti hanya bisa diaktifkan dengan memanggilnya dalam HTML. Agar lebih menarik, kali ini saya akan mencoba membuat gambar sederhana dengan CSS. Langsung saja lihat kode di bawah ini.
Dalam HTML, CSS biasa diletakkan diantara kode <style></style>. CSS sendiri berisi kode-kode yang nanti hanya bisa diaktifkan dengan memanggilnya dalam HTML. Agar lebih menarik, kali ini saya akan mencoba membuat gambar sederhana dengan CSS. Langsung saja lihat kode di bawah ini.
<html>
<head>
<title>
Dasar CSS
</title>
<!-- kode css diletakkan di sini -->
<style type="text/css">
#satu{
background-color: red;
width: 380px;
height: 200px;
float: center;
margin: 10px;
padding: 10px;
}
#dua{
background: blue;
width: 150px;
height: 100px;
float: left;
padding: 10px;
margin: 10px;
}
#tiga{
background: yellow;
width: 150px;
height: 100px;
float: left;
padding: 10px;
margin: 10px;
}
#empat{
background: black;
font-color: white;
width: 340px;
height: 10px;
float: left;
padding: 10px;
margin: 10px;
border: 3px dashed white;
}
#lima{
background: white;
width: 50px;
height: 50px;
float: left;
padding: 10px;
margin: 10px;
border: 3px solid black;
-moz-border-radius:50px;
-webkit-border-radius:50px;
border-radius:10px;
}
#enam{
background: white;
width: 50px;
height: 50px;
float: left;
padding: 10px;
margin: 10px;
border: 3px solid black;
-moz-border-radius:50px;
-webkit-border-radius:50px;
border-radius:10px;
}
#tujuh{
background: black;
width: 10px;
height: 10px;
float: right;
padding: 10px;
margin: 10px;
border: 3px solid black;
}
#delapan{
background: black;
width: 10px;
height: 10px;
float: right;
padding: 10px;
margin: 10px;
border: 3px solid black;
}
</style>
</head>
<center>
<body>
<h1> Belajar CSS </h1>
<br><hr>
<div id="satu">
<div id="dua">
<div id="lima">
<div id="tujuh">
</div>
</div>
</div>
<div id="tiga">
<div id="enam">
<div id="delapan">
</div>
</div>
</div>
<div id="empat">
</div>
</div>
</body>
<center>
</html>
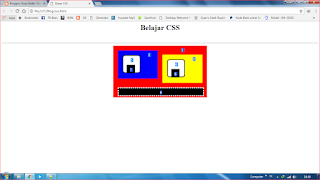
Itu dia contoh sederhana dari CSS yang saya buat. Untuk fungsi dari kodenya sendiri seperti backround, width, height dan lainnya kalian pasti bisa sudah faham karena itu bahasa dasar. Dalam kode tersebut bisa kalian lihat bahwa dalam HTML hanya memanggil ID dari CSS di bagian atasnya. Saat nanti dibuka di browser tampilannya akan seperti ini.
Jika kalian bingung penempatan IDnya, coba lihat pada gambar di bawah ini.